Overview
Modulo is for NUS students who prefer to use a desktop app for managing their school work on a modular level.
It helps you to break down your modules into deadlines and track their progress.
Summary of contributions
-
Major enhancement: added the ability to update a deadline status to be done or not done
-
What it does: allows the user to keep track of their deadlines and update them easily. When user added module and events, a deadline will be auto populated to each event. Therefore, user can view the deadline for every week and update them if it is not completed. This actually help user not to miss any assignment and deadline.
-
Justification: When user added module and events, a deadline will be auto populated to each event. Therefore, user can view the deadline for every week and update them if it is not completed. This actually help user not to miss any assignment and deadline.
-
Highlights: This features required multi layer of checking for modules and events in order to update the status of the deadline.
-
-
Minor enhancement: Implemented the right panel for UI and wire up the logic for viewing details for modules / details + deadlines for events
-
Code contributed: [Functional code]
-
Test Case’code contributed:
-
Other contributions:
-
Project management:
-
Reviewed and merged teammates' pull requests
-
-
Enhancements to existing features:
-
Fixed failed test cases (Pull requests #141)
-
-
Documentation:
-
Community:
-
Contributed to forum discussions (examples: https://github.com/nus-cs2103-AY1920S2/forum/issues/57[#57)
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
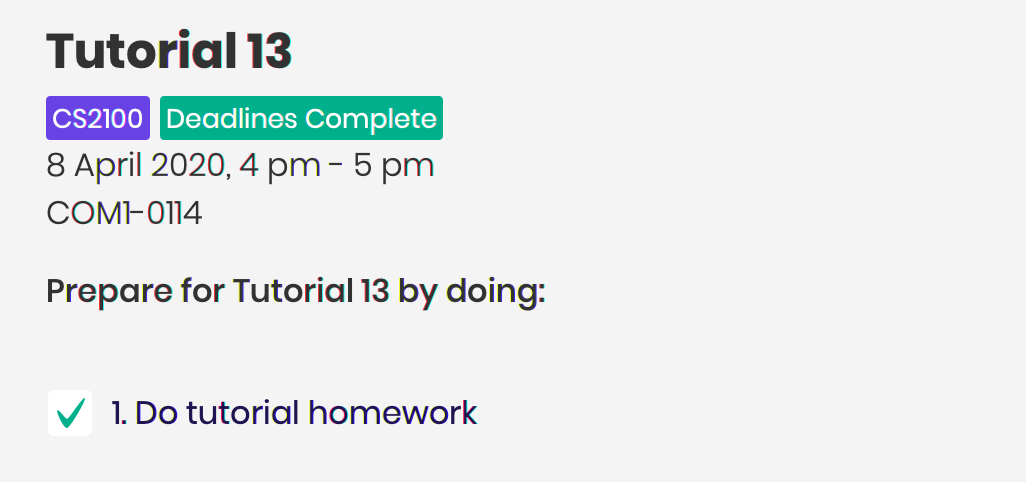
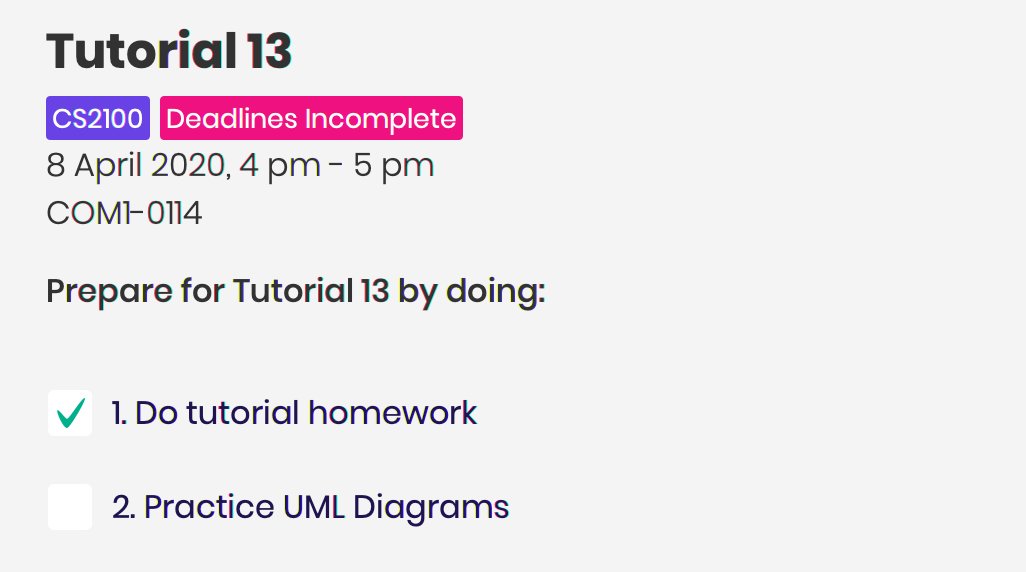
Finishing a deadline: done
Toggles the completion status of a deadline.
If the deadline was incomplete, it would be completed, and vice versa.
Format: done index m/MODULE_CODE e/EVENT_NAME
The index in question here is the index of the deadline.
This may be a bit tough to know without first using the
view command.
Example:
-
done 1 m/CS2103 e/Tutorial 13

All deadlines completed.

At least one incomplete deadline.
Pro-tip (GUI-dependent)
If you’re already viewing an event (i.e. focused on an event), you can actually drop the m/MODULE_CODE
AND the e/EVENT_NAME!
Known Bug: When you complete a deadline, the list on the left side will refresh, and the item that was selected will unselect itself.
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Use case: UC05 - Set Done to deadline if user not viewing event.
MSS Preconditions: Module, Event and deadline are added and exits in Modulo.
Guarantees: Status of deadline under correct module and event is updated.
-
User enter module code, event name and index of deadline. e.g: done 1 m/CS2103 e/Tutorial 2.
-
Modulo searches for the registered module, event and index of the deadline toggles the completion status of the deadline. If the deadline was incomplete, it would be completed, and vice versa. A success message will displayed in result box
Use case ends.
Extensions
-
1a. User enters wrong module code and no module is found.
-
1a1. Modulo informs User that the module does not exists.
-
1b2. Step 1 repeated until User enters a correct module code.
Use case resumes from step 2.
-
-
1a. User enters correct module code but wrong event name and no event is found.
-
1a1. Modulo informs User that the event does not exists.
-
1b2. Step 1 repeated until User enters a correct event name. Use case resumes from step 2.
-
Use case: UC06 - List Event
MSS Preconditions: Modules and Events are already added in Modulo .
Guarantees: A list of added Events are displayed.
-
User enter list event.
-
Modulo searches for all the events that are added in the system and displayed in the left panel.
Use case ends.
Extensions
-
1a. User enters invalid command. e.g: list tutorial
-
1a1. Module inform user the command is invalid and display correct format to user
Use case resumes from step 1.
-
Use case: UC07 - List Module
MSS Preconditions: Modules are added in Modulo .
Guarantees: A list of added Modules is displayed.
-
User enter list module
-
Modulo searches for all the modules that are added in the system and displayed in the left panel.
Use case ends.
Extensions
-
1a. User enters invalid command. e.g:
list CS2103-
1a1. Module inform user the command is invalid and display correct format to user
Use case resumes from step 1.
-
Use case: UC08 - View Module
MSS Preconditions: Modules data are added in Modulo.
Guarantees: Details of selected module will be displayed.
-
User enter view command, e.g view 1(index).
-
Modulo will searches and for the correct index from module list and display the details of module at the right panel. Use case ends.
Extensions
-
2a. User enters invalid index. e.g: view 1000
-
2a2. Module inform user that index is not valid.
-
2b2. Step 2 repeated until user enters a valid index.
-
Use case resumes from step 2.
Use case: UC09 - View Event
MSS Preconditions: Modules and events are added in Modulo .
Guarantees: Details of selected event will be displayed.
-
User enter view command, e.g view 1(index).
-
Modulo will searches and for the correct index from the events list and display the details of event at the right panel.
Use case ends.
Extensions
-
2a. User enters invalid index. e.g: view 1000
-
2a2. Module inform user that index is not valid.
-
2b2. Step 2 repeated until user enters a valid index.
-
Use case resumes from step 2.
Done Feature
This feature allows the User to set the deadline’s status to be completed or not completed.
The user input is handled and retrieved by the MainWindow class in the Ui component first, before being passed to the LogicManager to execute.
First,LogicManager will call ModuloParser, which will parse the input to give a DoneCommandParser.
Then, DoneCommandParser will return a DoneCommand, which will help to set the status of deadline and update the
Model.
Invalid inputs such as an invalid index (e.g. done 1000) are also handled properly, with suitable error messages being displayed to the user.
The DoneCommand is implemented according to the operation in the Logic module:
-
DoneCommand— Sets the status of the deadline.
For the command, a DoneCommandParser is implemented to parse the input into the required index.
-
DoneCommandParser— Parses thedonecommand input and generates aDoneCommand.
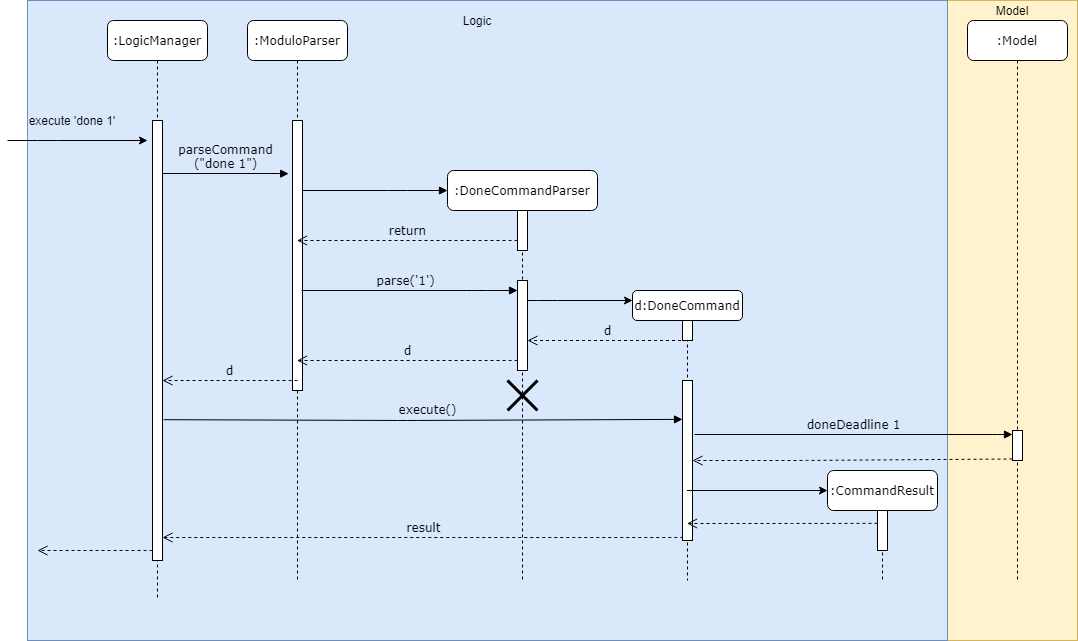
Given below is a sequence diagram to show how the done mechanism behaves at each step.

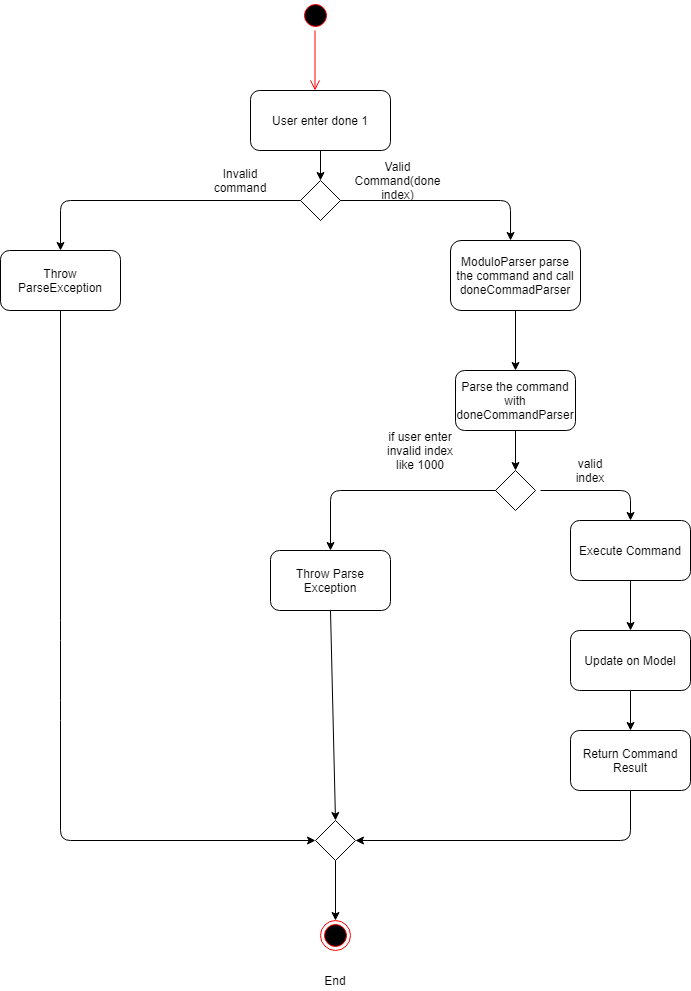
Given below is an activity diagram to show how the done operation works.

Design Considerations
Aspect: How done is executed
-
Alternative 1 (current choice): User can
doneone deadline at a time.-
Pros: Easy to implement and not likely to create bugs.
-
Cons: More steps are required for the user if they wish to complete different deadlines.
-
-
Alternative 2 : User can
donemultiple deadlines at a time.-
Pros: Less time-consuming than if the user were to complete a list of deadlines, one at a time.
-
Cons: User input will be highly complex, as we may need to consider the different use cases, e.g. deadlines of different events, of different modules etc. We will be required to check and account for various possibilities before the operation can be done. Difficult to implement, and even harder to troubleshoot if bugs occur.
-
Other considerations
-
Modulo will keep track of all the deadlines' statuses and send reminders to the user accordingly.
-
Pros: A good feature that helps to remind users of their incomplete deadlines.
-
Cons: Hard to implement and it increases coupling. Difficult to write test cases as well.
-
-
Future Extension: Modulo can have another UI panel to display every deadline that needs to be done a certain week. The user can then use the
donecommand to update the deadlines' statuses from there.